Lately I have had a lot of people ask me about my blog. I have been asked how I made my buttons, how I made my header, how I started my Social Media Monday Hop, and so on and so forth. So in response to these questions I have decided to start a How To Tutorial series. This series will answer common blogging questions. You ask, I answer. If I don’t know the answer I will try to locate the answer for you.
I am a cheapie. I have a hard time parting with the almighty dollar if I can avoid it. I look for ways in which I can save some green by doing things myself. I enjoy getting my hands a little dirty, be it at home remodeling projects or designing my blog,; I like to try to do things myself.
So without further ado, my first How To Tutorial.
How To Create a Blog Button for FREE!
I do not have one of those fancy graphics programs. I know that they are fabulous, but they can get a little pricey. As I stated before I am a cheapie. I used the Paint program on my computer to create my buttons.
Create your template:
Open the Paint program on your computer. Click on the Image button located in the menu at the top of the screen. Select the Attributes button (or hold down the Ctrl button and E at the same time).
Most buttons are about 125 X 125 in size. You can achieve these dimensions by clicking the box to the right of the text Width and typing in 125. Next, select the box to the right of the text Height and type 125. Finally, hit the OK button and viola, you have a 125 X 125 template for your button.
Add Imagery:
Although you do not have to have an image in your button, I personally think that buttons WITH images are more engaging.
You can either create an image in Paint by using the Paint program or you can copy and paste an image into the Paint program from your computer. It doesn’t matter either way. If you choose to select an image to place in your button make sure you have the image saved on your computer. Simply Right-Click the mouse in the white space of your paint template and select the Paste From button. A box should pop up on your screen asking you which image you want to paste into your template. Find the image you want and click on it.
If the image is too large for your 125 X 125 template you will need to manipulate it to shrink it down to size. This can usually be accomplished by moving your mouse over the blue dotted square surrounding the image until the arrow turns into two arrows pointing in opposite directions. Then you simply click the mouse and drag the image to the desired size.
Add Text:
Decide what you want your button to say. This will determine the size font you will be using. The less text the better. You want people to be able to easily read your button. On the left-hand side of the toolbar there is a letter A button. Click the A, then take your mouse and create a square on your button template where you would like the text to go. Make sure that you have the text going through the image instead of covering it. This way you won’t delete part of your image with the white text box (below the shape buttons there is a box that has two images; the top with the cube surrounded by a white box and the bottom with the cube blending into the background. You want to chose the bottom button). Type the text you want and then play around with the font style and size until you have what you are looking for.
Finishing Touch:
I like to create a border around my buttons to finish them off. This is simply done by selecting the rectangle button on the left-hand side. Chose the thickness of the border by choosing the desired line thickness button, located below the three rectangles. Make sure that your rectangle is a border only rectangle (top rectangle button). Choose the color of the border from the top color menu. Place the border on the button template. Now go and upload your image onto an image hosting website (I use Photobucket because it is free and easy to navigate).
You have the image, now what?
Time to do some HTML coding:
a href - the hyperlink reference - This controls the website or blog your button will link to.
img scr - the image source - This controls the image being displayed by summoning the image from where it is being hosted online.
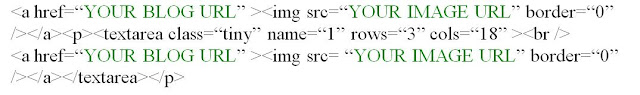
To link your button to your blog or website you need this code:
Replace the “YOUR BLOG URL” with the URL of the website or blog you want your image to link to.After hosting your image online somewhere, replace the “YOUR IMAGE URL” with the URL to your image.
For example, if I were to use this on my blog I would type this:
Insert your new button by placing the HTML code in your blog post (in HTML view) or in your HTML/Java Script widget. Make sure that you have the quotation marks around the URLs or the button will not work.